[무작정HTML]Week2. Lesson2. 댓글 기능을 넣어보자

사실 댓글 기능을 만드는 건 HTML로만 구현하기에는 무리가 있다. 그냥 지금 수준으로는 불가능한 내용이라고 생각하면 된다. 하지만 뜻이 있는 곳에 길이 있다고 다 넣는 방법이 있다. 친절하게 이런 기능을 만들어 서비스를 하는 곳이 여러 곳이 있기 때문이다. 여기서는 서비스를 가져와 내 웹페이지에 붙여넣는 방법을 알아보고, 암호로만 보였던 이상한 글들이 조금 눈에 읽히는 것을 경험하는 것을 목표로 한다.

(이런 댓글 창을 우리 웹페이지 맨 밑에 넣을거다)
1. Disqus 서비스
가장 유명한 댓글서비스 아닐까 싶다. 페이스북이나 구글 계정으로 로그인해서 댓글을 달 수 있게 해주는 서비스다. 다른 여러 플랫폼기반의 웹 서비스도 지원되는 곳이지만, 우리는 가장 무식하게 우리가 직접 만든 웹페이지에 이 기능을 넣어볼 것이다.

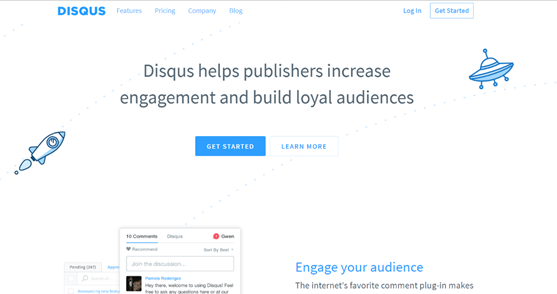
여기로 접속한다. 가운데 있는 파란 get started를 누른다.

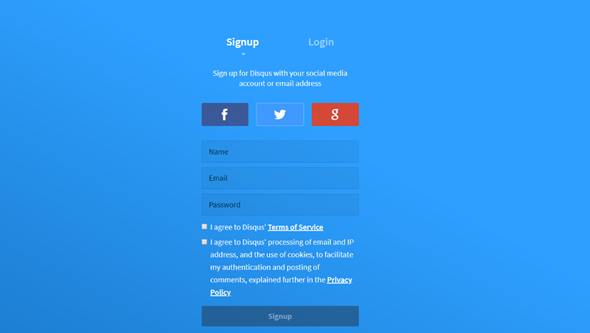
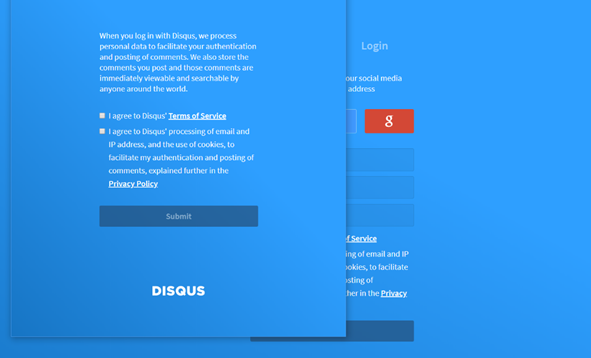
로그인하라고 창이 뜨는데 구글 로그인을 선택하자. (페이스북으로 해도 상관없다. 아무거나 로그인만 되면 된다.)

그러면 어그리하라고 창이 뜨는데 계속 어그리 어그리 해주자. (어그리 안하면 가입안시켜준다.)

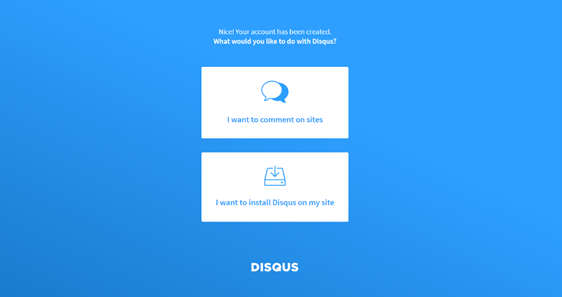
그러면 이런 창이 나오고, 우리는 우리 홈페이지에 Disqus를 달고 싶은 거니까 아래에 ‘I want to install Disqus on my site’ 를 눌러준다.

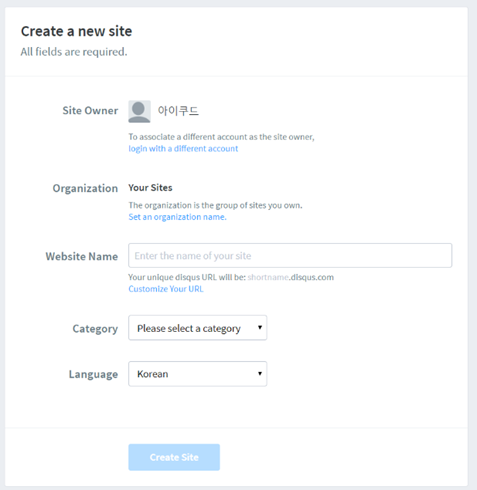
여기서는 아무렇게나 설정해도 상관없다. Website name에 웹사이트 이름을 적고, category는 아무거나 선택한다. Language는 Korean을 추천한다. 그리고 활성화된create site 버튼을 누르면..

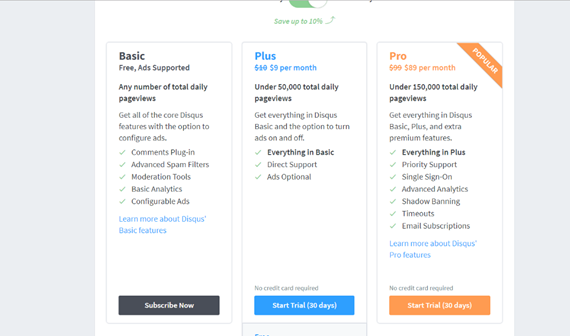
딱봐도 돈내라는 창이 뜬다. 우리는 돈이 없으니까 free라는 글자가 적혀있는 basic을 선택한다.

그러면 어느 플랫폼을 이용하느냐고 물어보는데 우리는 이런거 모르니 맨 밑으로 내린다.
(플랫폼이 이렇게나 많다. 빠르고 쉽게 웹사이트를 만드는 방법은 점점 더 많아지고 있다.)

맨 밑에 ‘I don’t see my platform listed, install manually with Universal Code’를 클릭.

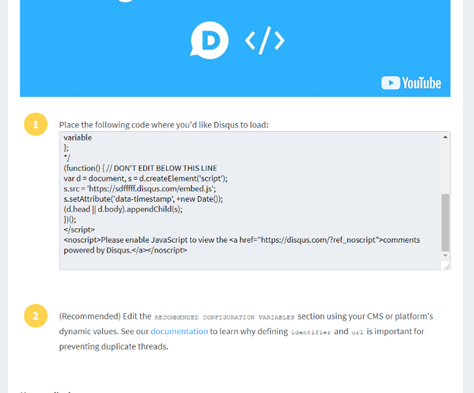
저기 왠지 복사해서 붙여넣으면 될 것 같이 생긴 코드들이 있다. 복사해서 붙여넣자.
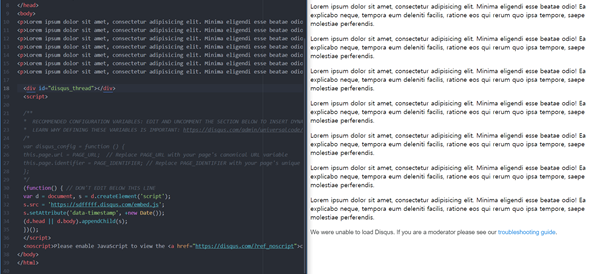
body태그의 거의 마지막 부분에 집어 넣으면 된다. 거진 의 맨 위에 붙여 넣는다고 생각하자.

그러면.. 짜잔.. 하고 떠야되는데.. 안뜬다!!!
헐 왜지ㅠ 싶겠지만.. 우리가 잘못한건 없다.
일단 우리는 여태 html파일을 작업하던 컴퓨터에서만 브라우저를 통해 열어왔다. 하지만 이렇게 열어볼 파일이라면 파워포인트를 이용해서 더 이쁘게 만들지 뭐하러 html까지 배워가며 만들려고 하겠는가. 우리는 이제 우리가 만든 파일을 웹에 올려, 누구나 웹을 통해 접근해서 볼 수 있게 해줘야 한다. 내가 만든 홈페이지를 다른 친구들이 폰이나 컴퓨터로 접속해서 볼 수 있게 해주는 순간 저 Disqus의 댓글창은 뿅하고 나타날 것이다.
평소와 다르게 내가 원하던 기능 구현에 실패했다. (사실 실패한 건 아니지만) 앞으로 공부하면서 이런 일은 점점 더 많아질 거다. 그 때마다 퍼즐을 푼다는 생각으로 구글에 검색해보거나 친구들에게 물어봐가며 해결해보려 노력해봤으면 좋겠다.
어차피 다음 포스팅에서 Github라는 서비스를 이용해 우리가 만든 웹페이지를 인터넷에 올려보고, 댓글기능이 제대로 작동하는지 테스트할꺼다.
심화. script 태그
script태그는 javascript를 사용하기 위해 사용하는 코드이다. Javascript가 뭔가요 라고 물어본다면… 웹페이지를 움직이게 해주는 마법 같은 언어라고만 알고 있자. 그런 마법 같은 언어를 쓰기위해서 사용하는 것이 script 태그이다.
댓글기능을 위해 붙여넣기 했던 코드에도 script라는 태그가 눈에 들어온다. 이 태그 안에 있는 내용이 바로 javascript 언어이다. 지금은 이해하지 않아도 된다.
뭔가 열심히 적고나니... html 관련 내용이 아니네ㅠ 그래도 이제 웹이라는 걸 이해하고 직접 웹페이지를 인터넷에 올려보고 작동하는걸 보여주고 싶으므로...
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로...
html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/