[무작정HTML]Week2. Lesson1. 동영상을 넣어보자

원하는 동영상을 만들고 있는 웹페이지에 넣는 것은 정말 쉽다. 장난 아니게 쉬우니 잘따라오기를 바란다. 먼저 유투브에 접속해서 내 웹페이지에 넣고 싶은 영상을 찾는다. 그리고 영상밑에 잘 찾아보면 공유 버튼이 있다. 클릭!

(어떤 영상 넣을까 10분쯤 고민하다가, 한때 나를 울렸던 노래를 골랐다. 지금도 들어도 눈물남..)
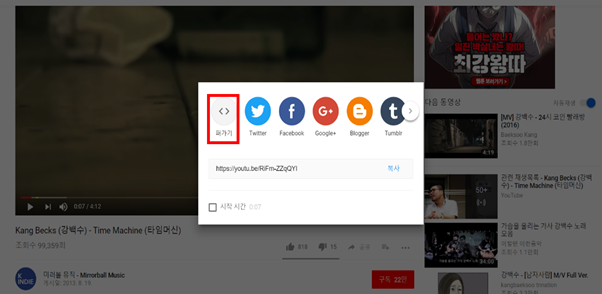
여러가지 공유하는 방법이 있지만 우리는 웹페이지에 넣을 것이므로 퍼가기를 눌러준다. 그러면..

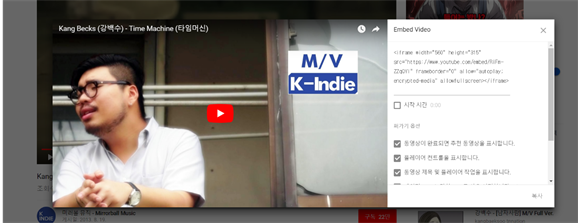
이런 창이 뜨는데 옆에 iframe 어쩌구로 시작하는 소스를 싹다 복사해준다.
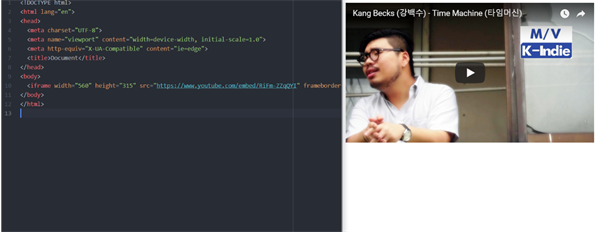
그리고 아톰으로 이동해서 붙여넣기!

잘나온다. 이걸로 동영상 넣기 끝.
생각보다 엄청 간단하다.
태그의 속성(attribute)
태그의 속성에 대해 복습해보자. src="" 어디서 본거 같지 않은가? img 태그에서 다뤘다. width, height도 마찬가지다. 처음보는 frameborder와 allow 같은 것들이 더 있지만 설명은 하지 않겠다. 가지고 놀면서 기능을 익히면 된다. 다른 태그들도 마찬가지다. 처음보는 태그가 있고 안에 이상한 속성값들이 들어있다면 검색해보고 실험해보며 익히면 된다.
iframe 태그
단어 하나 외우고 가자. frame은 ‘틀’을 뜻하는 영어단어다. 액자틀이나 창틀 같은 걸 생각하면 된다. 이게 인터넷에서 쓰는 틀이니까 iframe이다.
iframe 태그는 웹페이지 안에 또다른 웹페이지나, 문서, 동영상 등을 넣게 해준다. 엄청 획기적이고 유용하다. 다만, 우리가 사용하는 브라우저 종류에 따라 기능을 지원하는 애들도 있고 안하는 애들도 있다. 어떤 사람들에게는 내 웹페이지가 내가 의도한 대로 보여지지 않을 수도 있다는 것이다.웹브라우저에 따른 차이
우리가 작성해본 html파일을 비롯해, 앞으로 작성할 css파일, javascript파일 등등 아무리 예쁘게 만들어도 웹브라우저(크롬, 익스플로러, 파이어폭스 등)의 차이로 인해 제대로 보여지지 않을 수 있다. 그렇다면 우리는 모든 웹브라우저를 고려해서 코드를 짜야하는가?
결론만 말하면 아니다. 현직 개발자라면 또 모르겠지만, 이 글로 html을 맛보고 있는 친구들은 굳이 그럴 필요없다. 내가 쓰기에 가장 편리하고, 내 의도를 잘 살릴 수 있는 방법만 고민해서 웹페이지를 만드는게 최고다. 그리고 친구가 자기 컴퓨터에서 내가 만든 웹페이지가 이상하게 보인다고 그러면, 컴퓨터를 좀 좋은 걸로 바꾸고, 웹브라우저도 좋은 걸로 바꾸라고 해라.
(오... 스팀잇 게시판에 넣기위해서는 링크만 넣으면 되다니.. 굳이 iframe까지는 필요가 없네... 세상편하다.)
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로...
html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/