Search Functionality in KnackSteem
Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/41
New Features - Added Search Functionality in KnackSteem.
We had the Search button on the top bar but the search was not implemented. Being a newbie in React, I asked @knowledges if I can work on some task and then after getting a go-ahead to implement Search functionality I started working on it.
The endpoint of searching against User and Post a.k.a. Articles were present, we just have to connect them to the frontend. I started with creating a function which will take a search term and give us data from the API for both User and Posts.
Relevant Commit : https://github.com/knacksteem/knacksteem.org/pull/41/commits/75dc176bb8ee69743ef78048e436ff6e5c0188f9
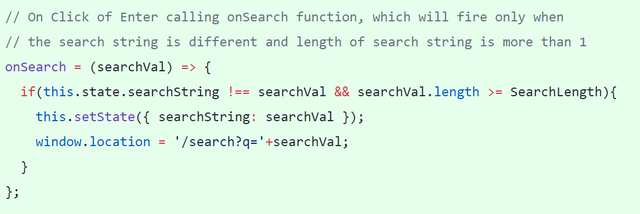
Next was to create a new route for search, '/search?q='. So whenever a user clicks on a search button, the user will be taken to that page itself where searched posts and users will be shown.

We also have to take care two things out here, which are written in the if condition.
- We will not search if the search term is less than 2, because then the search will be meaningless.
- If the user has searched and if he clicks again, we should not initiate the search again.
Relevant Commit : https://github.com/knacksteem/knacksteem.org/pull/41/commits/b83c90d96cb53dce10fd4a911810a5d0deaee7e4
Next was to show the Search Posts and User. Since I do not want to reinvent the wheel, I just use the existing component to show the Post, though for user I have to write a couple of lines.
Relevant Commit : https://github.com/knacksteem/knacksteem.org/pull/41/commits/76e1b04a907963ec619e6587205b588b79c1558e
Lessons Learnt
A lot of lessons has been learned for creating this functionality, like how to send the data from one component to other, how to use Redux etc. I guess it will be a good leaning curve to continue working on this.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
$rewarding 80%
Posted using Partiko Android
Hello! Your post has been resteemed and upvoted by @ilovecoding because we love coding! Keep up good work! Consider upvoting this comment to support the @ilovecoding and increase your future rewards! ^_^ Steem On!

Reply !stop to disable the comment. Thanks!
Hi @codingdefined!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @codingdefined!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!