Enhance the font of sites through Accessiility on Be-he explorer
Components
Behe explorer is an open source application used on androids phones and tablets for surfing and downloading on the internet.
Proposal
i propose that accessibility be added to be-he explorer. many people dont understand this accessibility in the sense that they see it as something else. this really dictates the font size of the text of all write up on site opened on a browser. accessibility is also referred to as text scaling. the size set on a text scaling is what the site will display after double tapping on any paragraph. it determines the font of a text. take a look at the images of chrome as an example for more understanding.
Mockups / Examples
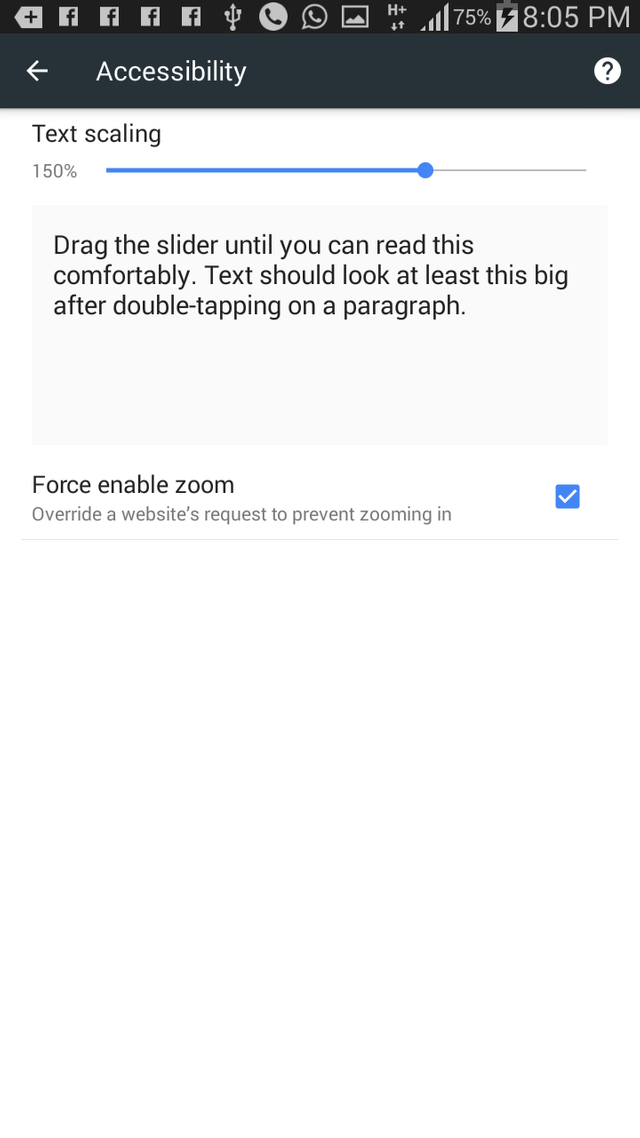
accessibility set to 150%

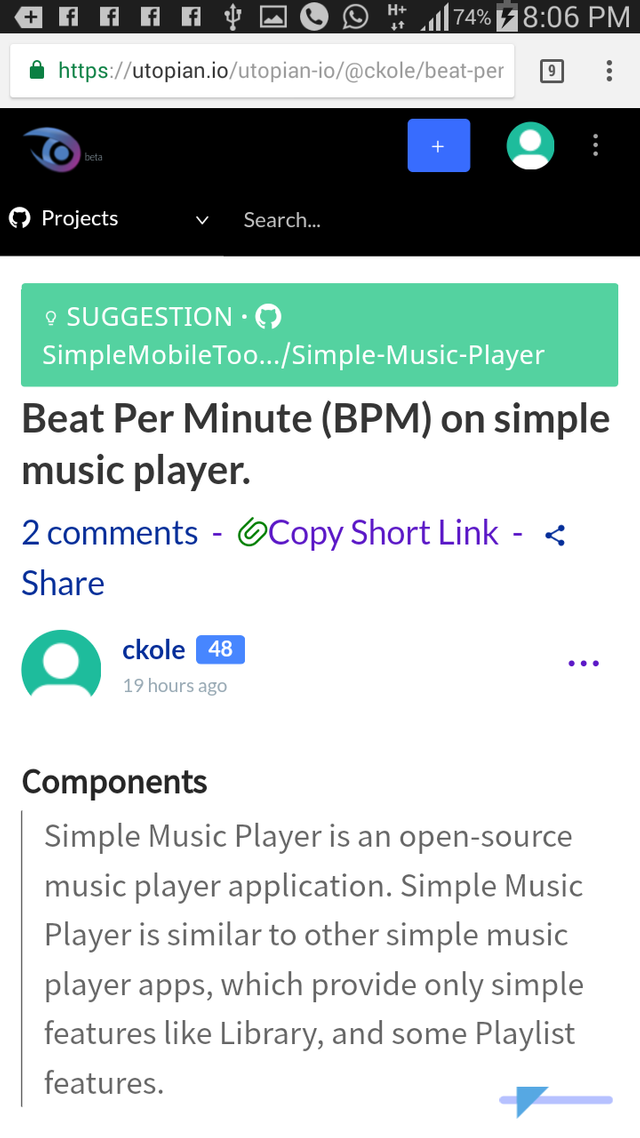
image when set to 150%

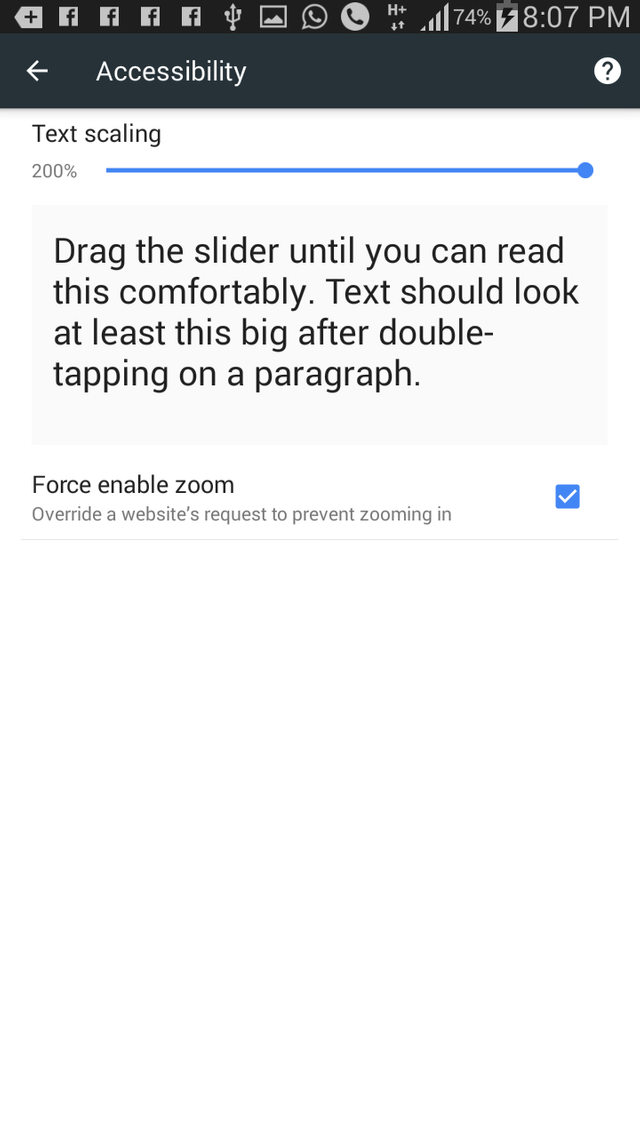
Accessibility set to 200%

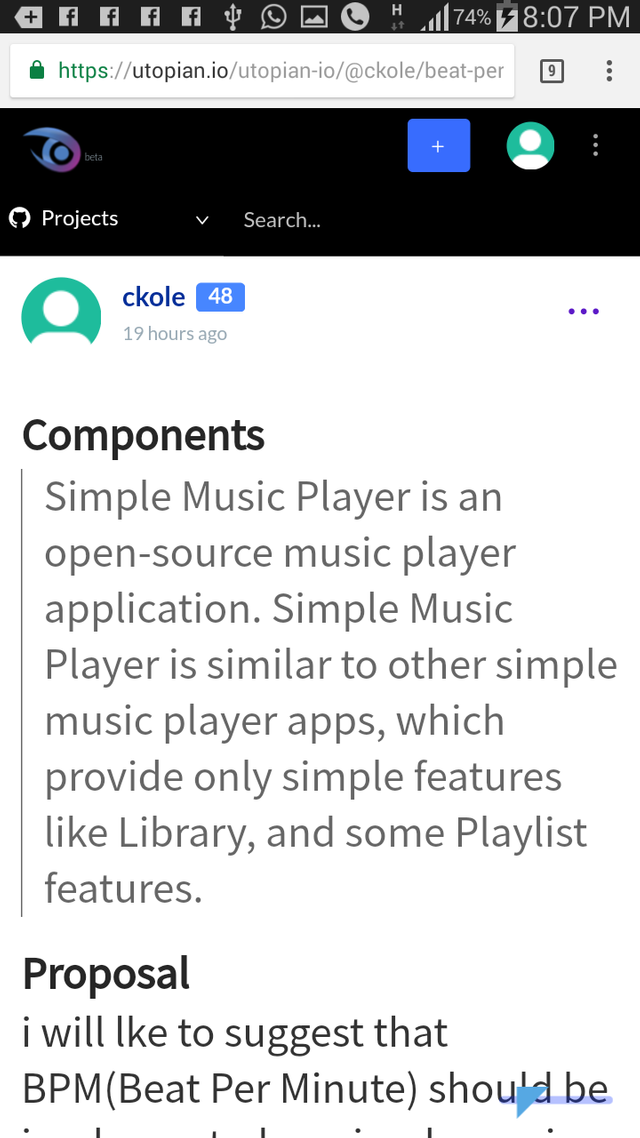
image of the text when set to 200%

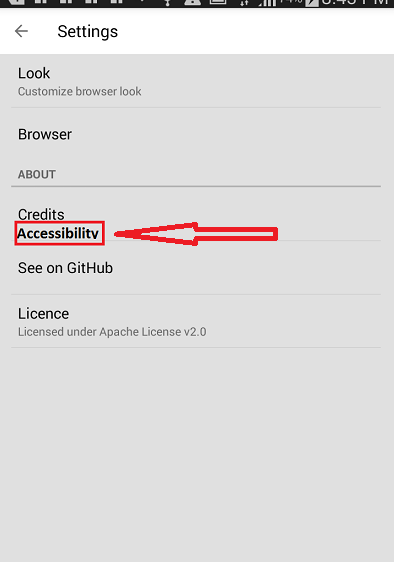
image of where accessibility can be added to be-he explorer

From the images above you will discover that the text are different. when set at 150%, Its a bit smaller compare to 200%. That is the work of accessibility. the lower you set the accessibility the smaller the text and vice versa.
Benefits
it regulate the font of site when set.
incase the user cant see small fonts , he can simply adjust the size of the text through accessibility.
Accessibility is an advance feature that increase the uniqueness of a browser.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks@onos
Hey @ckole I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x