DOCUMENT OBJECT MODEL (DOM): DOM SELECTION AND MANIPULATION IN JAVASCRIPT PROGRAMMING LANGUAGE (part 9) by @christnenye
Hello everyone, it's another great day to write on my favorite programming language Javascript and I am very sorry for taking this long to post this. Today I will be writing on Document Object Module.
When a web page is loaded, what is created is the document Object model of that web page which is mainly html tree structure on the browser and DOM is basically a programming interface that allows Javascript programming language to manipulate, structure, style the whole document to html tags.

Document Object Model is an interface which is called API(application programming Interface) for html document. It is the DOM that determines how a loaded web page is displayed on the browser, the content that will be on the page and the relationship between each element to other elements on the web page. The browser displays the HTML document or structure which is what the user see on the screen, this displayed HTML document can be manipulated and re-structured using a programming language Javascript.


The three words Document Object Model
that makes up the acronym DOM.
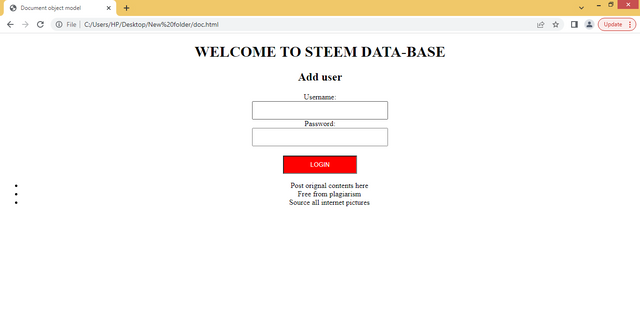
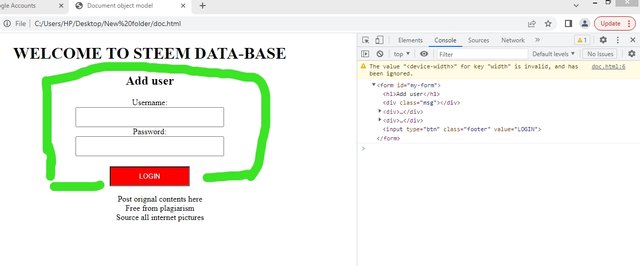
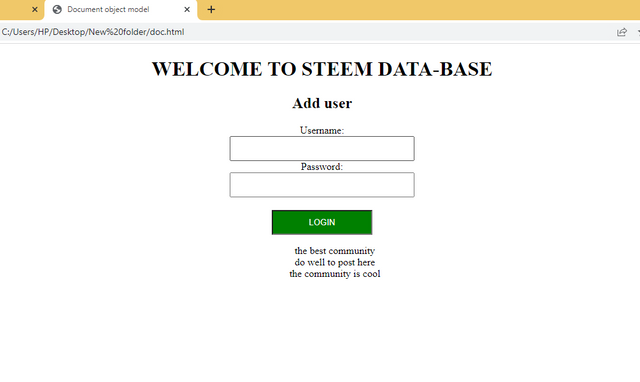
The document: This is just a name of a webpage in simple terms for clear Understanding it's a paper that contains texts. Relating this to the above screenshot, the screenshot is just a page loaded on the browser and that's called a document.
The object:The individual element on a webpage is an object. It includes the heading, the text box, submit buttons or whatever you find on a webpage.
The model:This is just a blueprint from which objects are extracted from. Consider a model as a template for business website this model has already been created and made available for editing to a suitable desire. The DOM is a set of instruction for the web browsers this means that browsers only display the html document loaded on it.
In Javascript programming language, the DOM is a very delicate topic associated with web development and it's very important. DOM can be selected and manipulated without tempering with the styling of the CSS. We achieve this by creating a separate page for the script from which we select and manipulate the DOM and that bring us to:
This entails selecting individual or the whole element displayed on the browser then input them into variables and work with them. There are two ways to make selection which are;
Single element selector:As the name implies it is just selecting a single object or element from what is displayed on the browser and to achieve this we will be working on the Javascript(js) page linked with the html page.
Illustration
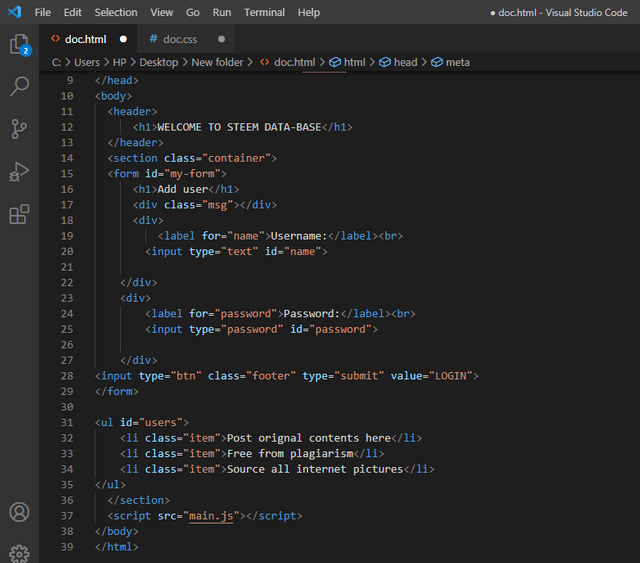
Let's select the form from the webpage
by using the Javascript page linked with html page. write on your editor
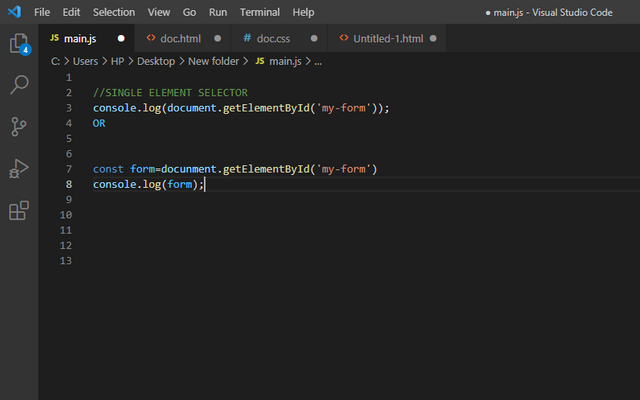
console.log(document.getElementById('my-form'));
OR
const form=document.getElementById('my-form');
console.log(form);
OR
console.log(document.querrySelector('my-form'));
Explanation
Making use document.getElementById will only select element with id but with document.querrySelector we can select headers, class, list, links, tags and as many elements you want unlike the other that allows Selection of id's. This querrySelector is a library in Javascript that gives room for various selection options.


Multiple element selector: As the name suggests multiple refers to many. It entails selecting as many elements as we want.
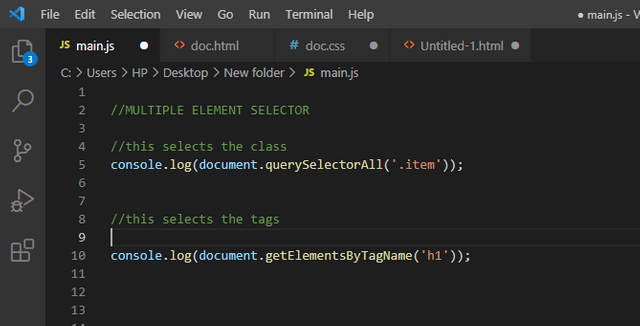
Illustration
console.log(document.querrySelectorAll('.items'));
OR
console.log(document.getElementByClassName('item'));
OR
console.log(document.getElementByTagName('li'));
Explanation
The first code document.querrtSelectorAll allows inputting class, tags, Id and lots more while the others document.getElementByClassName and document.getElementByTagName is for only the specified names.
This is manipulating the document displayed on the browser, it entails re-styling, re-structuring the document. To achieve this we don't need to touch the CSS used to style the html page but making use of Javascript. Therefore, on your js page use the following statement of code as illustrated below;
Illustration
First example is to
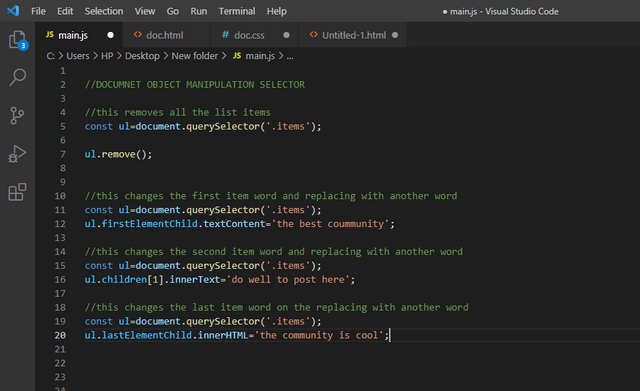
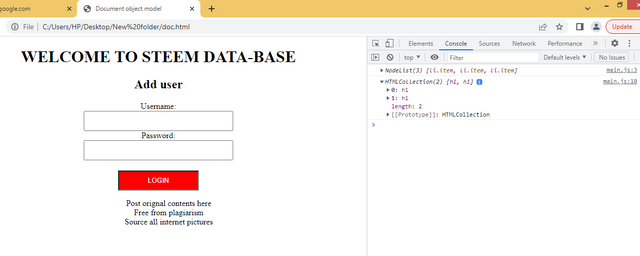
removing the list element which are post original contents here, free from plagarism and source all internet pictures.
const ul=document.querySelector('.items');
ul.remove();
To change the first sentence on the list
const ul=document.querySelector('.items');
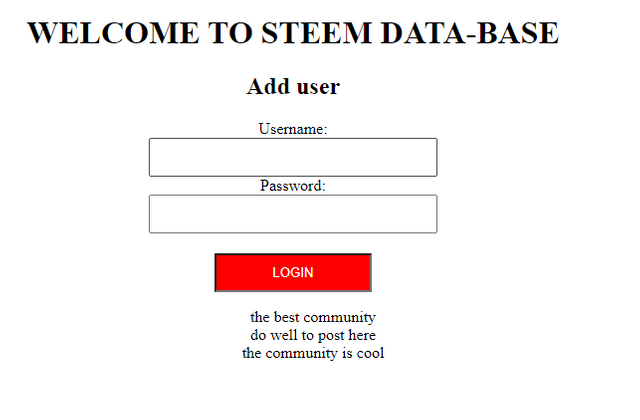
ul.firstElementChild.textContent='the best community';
To change the second sentence on the list
const ul=document.querySelector('.items');
ul.children[1]>innerText='do well to post here';
To change the third sentence on the list
const ul=document.querySelector('items');
ul.lastElementChild.innerText='the community is cool';
Explanation
Manipulation comes with removing element or changing the initial value of an element. Just imagine what Javascript can do.


FOR STYLING THE CSS
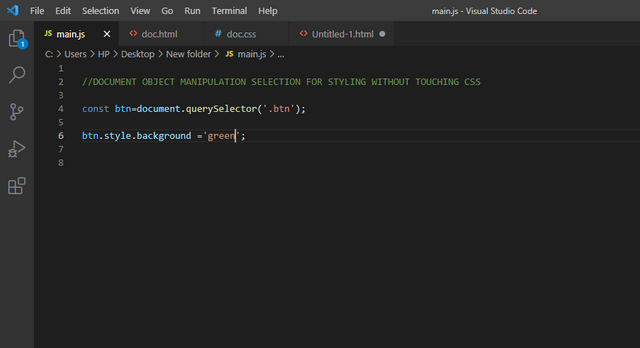
From the document displayed the last button is in red color, let's change to green color
const btn=document.querySelector('.btn');
btn.style.background ='green';


Note: Every single code on this post is correct, so well to try it out.
CONCLUSION
DOM is very important to web development it's on how we query our html document. In DOM we have two thing done on it which are selection and Manipulation. There are other manipulation done on DOM but if I should write all this post will be a bit longer than I want, so expect the continuation on other manipulations done on DOM in my next Javascript programming language post.
Thanks for reading
Reference:
https://www.w3.org/TR/WD-DOM/introduction.html


Another interesting content from you @christnenye.
It's always a pleasure learning from your contents, please keep sharing
Thanks for going through my contents, I really appreciate. Much ❤️.
TEAM 5 CURATORS
This post has been upvoted through steemcurator08. We support quality posts anywhere and any tags.
Curated by : @frafiomatale
Thanks @frafiomatale for the support.
you're welcome, very good post!