Turbine seus posts otimizando as imagens com o Gimp | How to optimize images with Gimp

Otimizar imagens, serve para que elas ocupem menos espaço e sejam mais rapidamente carregadas. Isso é excelente para WEB porque carrega páginas rapidamente, evitando perda de visitantes. Também é útil para economizar espaço em seu celular ou discos locais e virtuais.
O que você Aprenderá:
Parte 1 - Otimização Rápida
Parte 2 - Otimização Avançada
Parte 3 - Otimização para WEB
Optimized images, use less disk space and are faster uploaded and downloaded. This is great for WEB cause websites loads faster and you don't lose visitors. Also, it help you to save space in your smartphone or in local and online drive.
What you will learn:
Part 1 - Fast optimization to GIF
Part 2 - Advanced Optimization to JPG
Part 3 - Web Optimization to PNG
Site Oficial
Caso não tenha o gimp instalado, faça download no website oficial:
https://www.gimp.org/downloads/
(escolha Download directly)
Official Website
If you haven't GIMP yet, just download at official website.
https://www.gimp.org/downloads/
(choose Download directly)

Parte 1 Otimização Rápida para GIF
Part 1 Fast Optimization to GIF
I. Abra a imagem
Em primeiro lugar, você deve ter uma imagem para ser otimizada. A maioria dos sites de imagens gratuitas, disponibilizam em formato PNG, devido à maior qualidade.
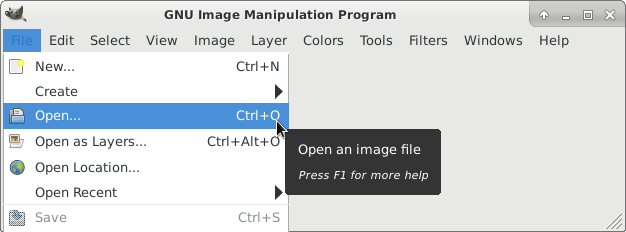
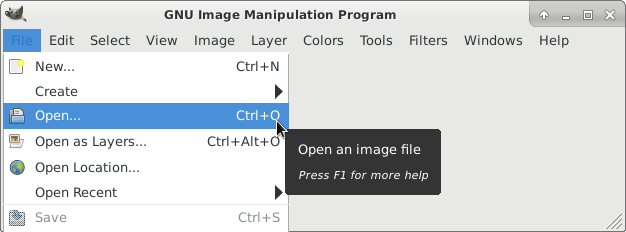
- a) Clique em File e escolha Open
I. Open an Image
First, you need an image. Websites that have free royalty images, generaly put it in PNG format, cause it is the best.
- a) Click in "File" and "Open"

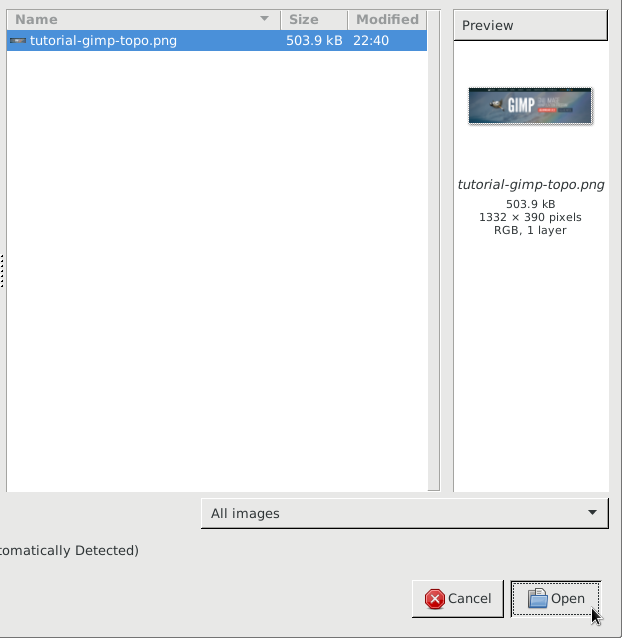
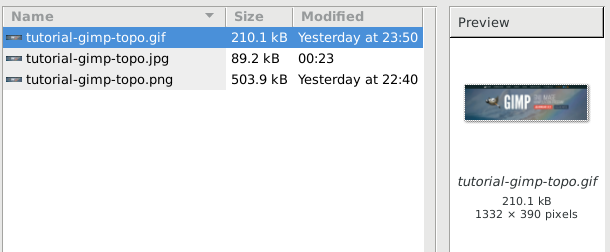
- b) Clique na imagem e aperte o botão Open
Encontre a imagem, clique em cima e aperte o botão Open no canto inferior direito.
- b) Click in image file and "Open Button"
Just find it in your computer and click in Open to start.

II. Exporte para GIF
Essa é a forma mais rápida de otimizar a maioria das imagens em formato PNG. Basta transformá-las em .gif para diminuir em torno de 50% do tamanho, sem perder muita qualidade.
- a) Clique em "File" e escolha "Export As"
II. Export to GIF
It's the fastest way to optimize an PNG image. More than 50% of optimization, without quality loss.
- a) Click in "File" and "Export As"

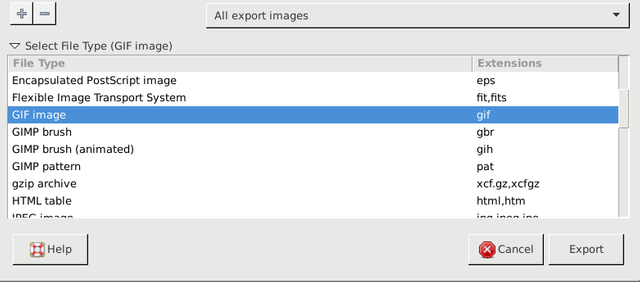
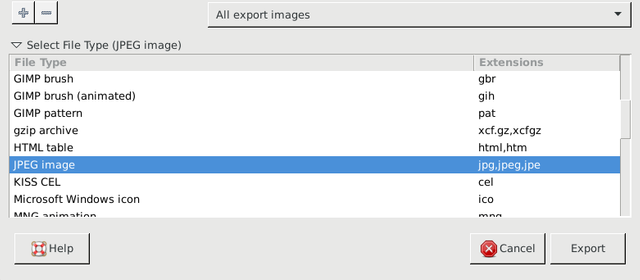
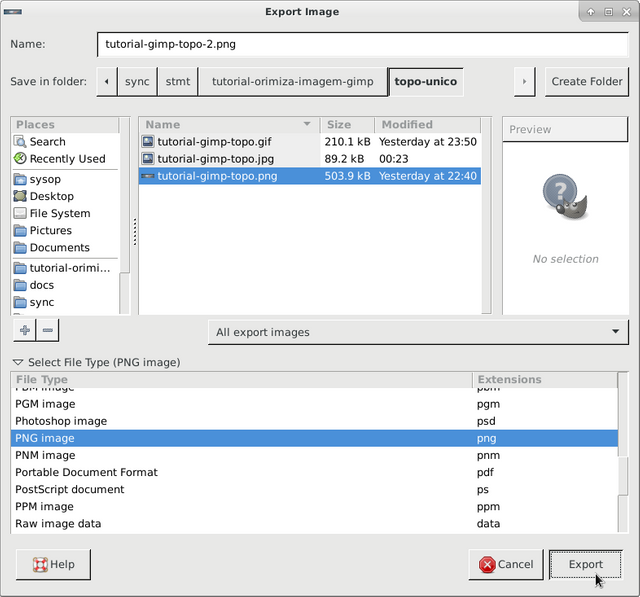
- b) Clique em "Select File Type", escolha "GIF image" e aperte o botão "Export"
- b) Click in "Select File Type", choose "GIF image" and click in "Export" buttom

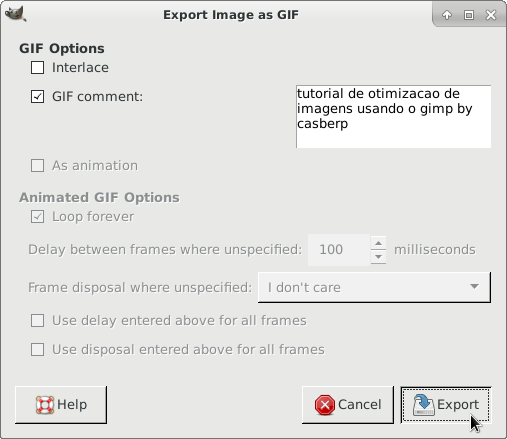
c) Opcionalmente escreva um comentário
Não use caracteres especiais, acentos, etc.d) Clique no botão "Export"
Isso conclui a otimização para o formato GIF.
c) Write comment if you want
Shoudn't contain any special characters.d) Click in "Export" button
It'll finish the first optimization to GIF.

Parte 2 Otimização Avançada JPEG
Part 2 Advanced Optimization - JPEG
I. Exporte e otimize em JPEG
Para fins de aprendizado, exporte agora para JPEG
- a) Clique em "File" e "Export As"
I. Export to JPEG
To learn an advanced way, export to JPEG format now.
- a) Click in "File" and "Export As"

- b) Clique em "Select File Type", escolha "JPEG image" e clique no botão "Export
- b) Click in "Select File Type", choose "JPEG image" and click in "Export" buttom

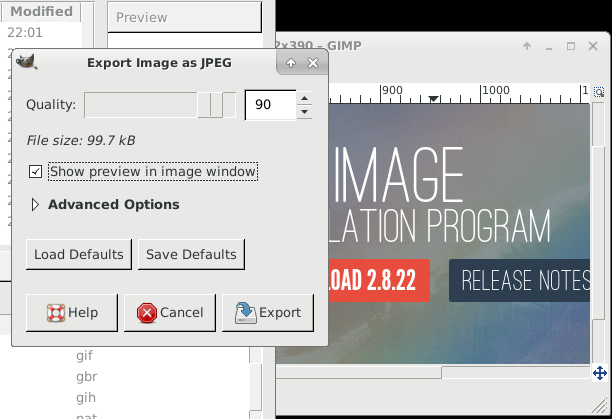
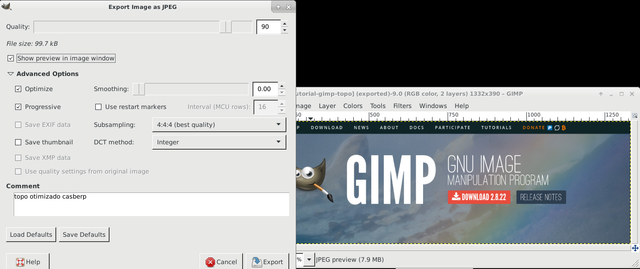
- c) Clique em "Show preview in image window"
Note que a imagem fica atrás dos menus e janelas, dificultando a visualização.
- c) Click in "Show preview in image window"
As you see bellow, the image preview is in background.

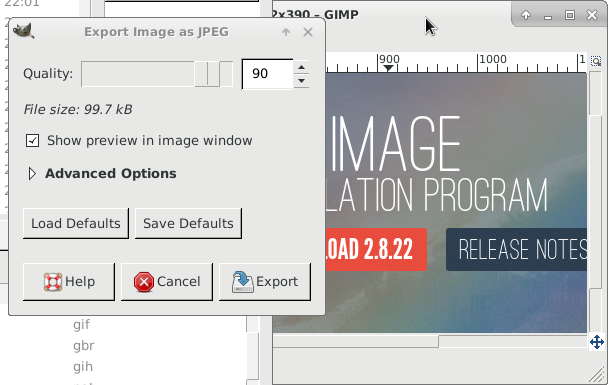
- d) Clique na janela da imagem
(Veja onde está o mouse no exemplo abaixo).
E aperte [TAB] em seu teclado para remover menus desnecessários.
- e) Click in image preview window
(See whare are the mouse below).
Click in image window and press [TAB] in your keyboard.

(Isso fará sumirem as barras de ferramenta que estão atrapalhando.)
(Isso fará sumirem as barras de ferramenta que estão atrapalhando.)

(Para voltar a ver esse menu, a qualquer momento, clique na janela imagem e aperte [ TAB ] em seu teclado)
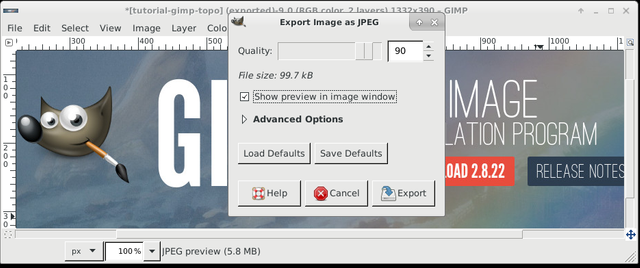
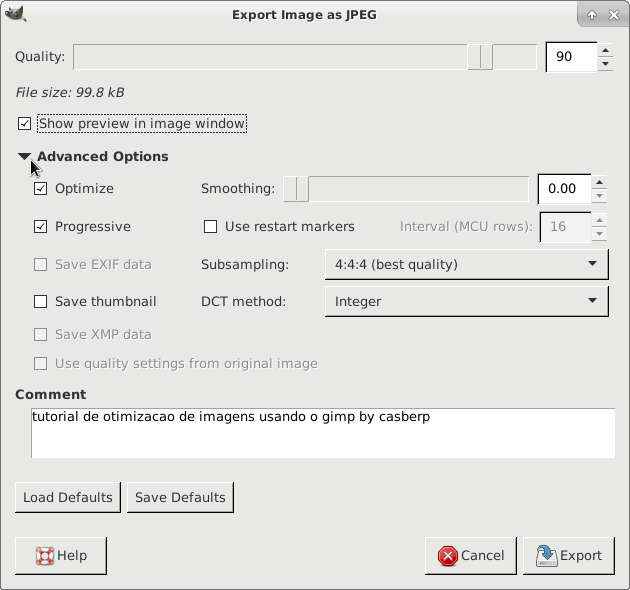
- e) Clique em "Advanced Options"
Organize as janelas para ver as duas ao mesmo.
(Para voltar a ver esse menu, a qualquer momento, clique na janela imagem e aperte [ TAB ] em seu teclado)
- e) Click in "Advanced Options"
Now, move windows to see both at same time.

- f) Experimente as opções de otimização.
A princípio, apenas movimente a barra "Quality" e procure manter a imagem aceitável (sem borrões). Geralmente, abaixo de 80 já começa a ficar muito ruim.
- f) Enjoy and test options.
First, just move "quality" and see results in image preview window.

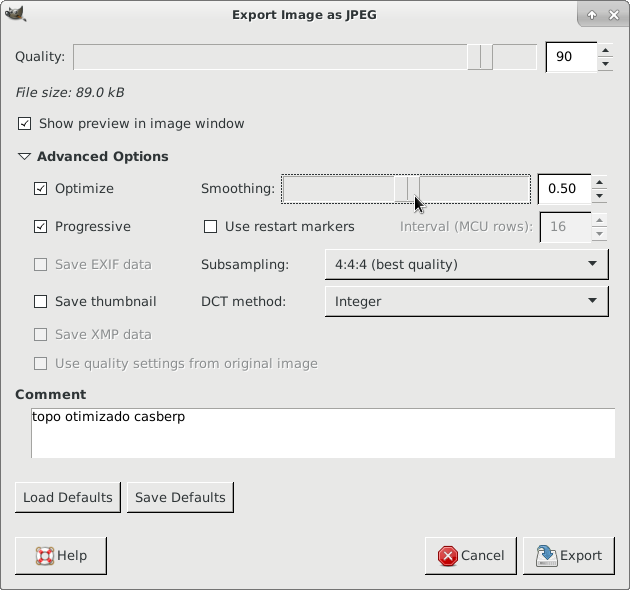
- g) Experimente também a opção Smoothing
Ela faz uma sombra que pode evitar a aparência serrilhada da imagem e ocultar algumas falhas. Ajuste utilizando a barra, da mesma forma que fez em Quality.
- g) Test the Smoothing option
It is good to hide problems in image.

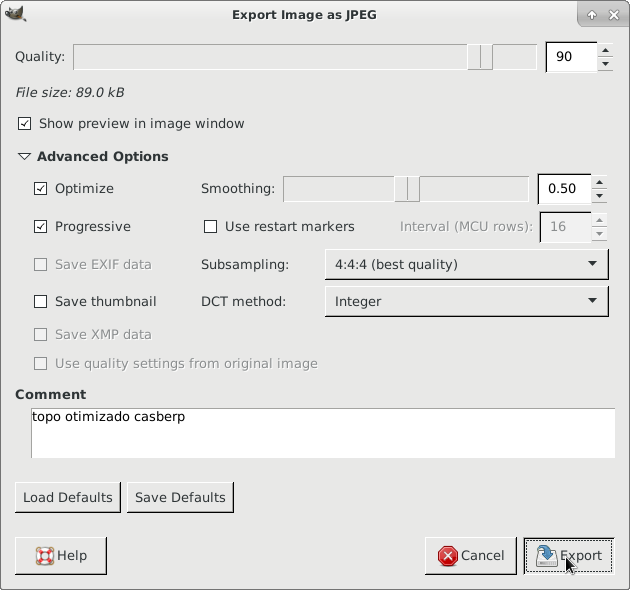
h) Opcionalmente, escreva um comentário
(não utilize acentos ou caracteres especiais)i) Exporte
Quando terminar de modificar as opções, se a imagem ficou com boa qualidade, clique no botão "Export".
h) Write comments if you wanna.
(shoudn't have special characters)i) Export
When you think image is ok, click in "Export" buttom.

Part 3. Otimizando para WEB
PNG é o melhor formato para WEB.
Siga os passos:
3. Optimizing for WEB
PNG format is the best for WEB.
Follow steps bellow to do it.
a. Clique em File e Open
a. Click in File and Open

b. Selecione a imagem GIF que acabou de otimizar
b. Choose GIF optimized image

c. Clique em "File" e escolha Export As"
c. Click in "File" and choose "Export As"

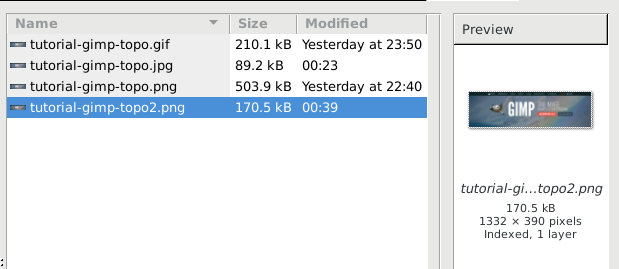
d. Modifique o nome para não sobrescrever a original, escolha o formato "PNG image" e clique no botão "Export"
d. Modify the name to avoid override, choose "PNG image" and click in "Export" buttom

A imagem deve ter ficado consideravelmente maior do que a JPG, mas esse meio termo entre GIF e PNG geralmente resolve o problema.
The PNG exported from GIF optimized, should have more size than JPG, but is the bestest optimized file for online publishing.

Agora parta para a ação, otimizando suas imagens e tornando a navegação mais rápida para todos.
It's done! Go to action.
Espero que essas informações te ajudem a prosperar.
I hope it help you to prosper.

Posted on Utopian.io - Rewarding Open Source Contributors
Eu uso o gimp junto com o blender ha anos.
Olha aí que top! Klaus é o nosso amigo designer do #pt
Obrigado pela presença ^^
Sempre que puder estarei prestigiando. Só preciso me organizar melhor.
Hey @casberp I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Boa dica, eu uso o gimp para fazer imagens para as minhas páginas e vídeos, é uma mão na roda, e bem leve(depois que carrega :p )!! Bom post!!
Esse GIMP é excelente. Um pouco complexo a princípio mas basta persistência para conseguir fazer a maioria das operações da concorrência. Valeuu :)
Ficou muito massa mano! E parabéns pelo seu ótimo trabalho!
Muito obrigado coyote! Agora atualizei, ficou bilíngue!
Excelente e já está favoritado!
Gosto de usar o Gimp apesar de não manejá-lo bem XD
Thank yoo! Gimp é top mesmo. Só precisa investir um tempo aprendendo e fuçando.
E com esse seu tuto, muito melhor :)
Fiz um cursinho tipo introdutório (manipulação de imagem em app free) juntamente com o Inkscape. Quatro horinhas, pros dois, não dá nem pra fazer uma árvorezinha direito XD. Mas valeu a pena porque nem sabia de existência deles ;)
Muito obrigado, seu comentário me incentiva e anima a fazer mais tutos. Realmente 4 horas é só a apresentação né.
Inkscape é muito bom, bem avançado.
Obrigada pela sua disponibilidade :)
Queremos mais!!!!!
Hi, please, I have edited to explain each steps in depths. I am in discord to resolve everything else. Sorry for delay, in Brazil is only 9AM yet.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]