프리즈마(Prisma) 사용하기 #1

Design by @imrahelk
안녕하세요. 안피곤입니다.
무료 DB 서버 관련 이야기를 시작하면서 프리즈마(Prisma) 사용 방법을 시작하겠습니다.
무료 DB 서버 이야기
저는 가난한 개발자입니다. 비용이 거의 발생하지 않는 DB 서버가 필요합니다.
예전에 사용하지 않는 안드로이드폰에 MariaDB Server 앱을 설치해서 DB서버처럼 사용하기도 했습니다. 안드로이드폰은 2~3년 정도 사용하면 정말 느려집니다. 게다가 재부팅이 자주 발생합니다. 왜그런걸까요?
 WHY?
WHY?
또는 호스팅거처럼 저렴한 호스팅 서버에서 제공하는 작은 용량의 mysql을 사용하기도 했습니다. 호스팅 서버는 제약 사항이 너무 많습니다. 트래픽, DB쿼리횟수, 용량 등등... 외국 호스팅 서비스의 경우에는 CPU 점유율도 제한합니다.
국내 호스팅 서비스 중에서 닷홈이 저의 최애 서비스입니다. 잠깐 동안이었지만 서비스를 닷홈에서 운영했었습니다. 닷홈 무료 플랜의 경우 트래픽이나 용량을 예전 만큼 넉넉하게 주지 않아서 현재는 서비스를 운영하기에 매우 부족합니다. ㅠㅠ
그리고 호스팅 서버는 DB 외부 접속을 제공하지 않습니다. 그래서 API 서비스를 개발해서 구동해야합니다. 혹시 무료 호스팅 서버에 관심 있으면 다음 글을 읽어보세요. 워드프레스 개인 블로그를 운영하기에 적당합니다.
쓰다보니 갑자기 호스팅 서버 이야기로 넘어갔네요. 최근에 알게된 무료 몽고 DB 서비스입니다.
mlab.com 와 mongodb.com 입니다. 두 서비스 모두 512MB용량의 DB를 제공합니다. 그리고 aws, google cloud, azure 에서 호스팅되고 있습니다. 저는 현재는 개발 용도로만 사용하고 있어요.
Prisma
프리즈마는 데이터베이스 도구 포함 ORM, 마이그레이션 및 관리자 UI (Postgres, MySQL 및 MongoDB) 입니다. 그리고 DB 프록시 서버 역할을 합니다.
사용자는 GraphQL Schema만 정의하면 되고 DB는 설계할 필요가 없습니다. DB는 GraphQL 스키마를 기반으로 자동 생성됩니다. 그리고 DB의 모든 Schema와 Table을 GraphQL로 관리할 수 있습니다.
참고로 프리즈마는 GraphQL 개발자와 Heroku 창업자가 같이 진행 중인 프로젝트라고 합니다. 프리즈마를 사용하기 위해서는 회원가입이 필요합니다.
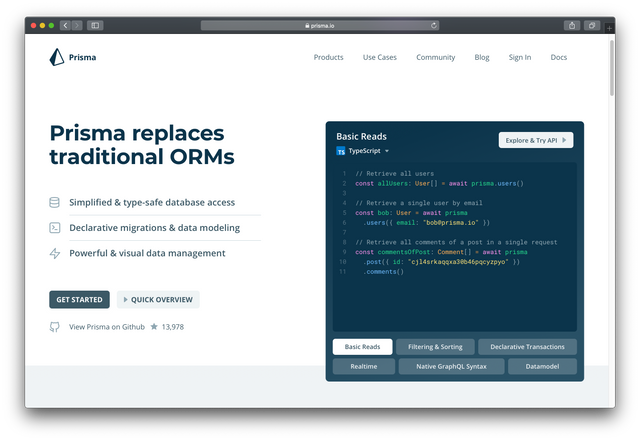
프리즈마 사이트에 접속합니다.
https://www.prisma.io/

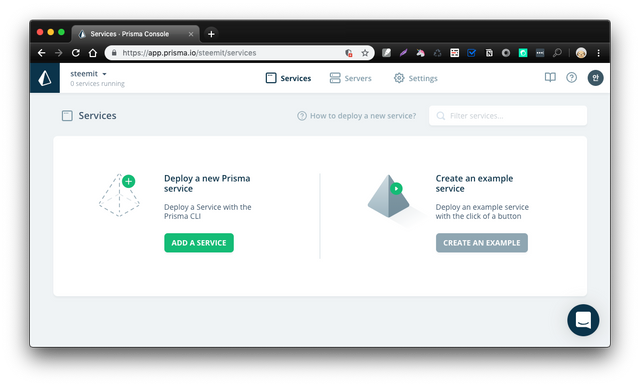
로그인 하고 나면 다음 화면이 보입니다. 여기서 ADD A SEVICE 를 선택합니다.

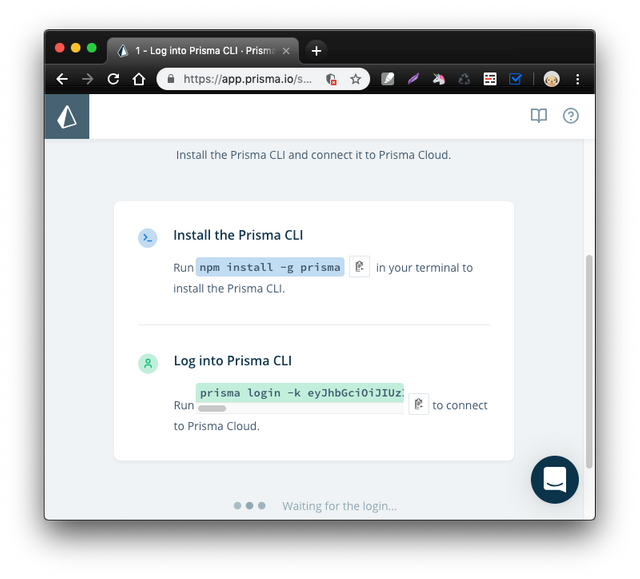
콘솔창에서 prisma 를 설치하고 로그인합니다.
$ npm install -g prisma
$ prisma login -k eyJhbGciOiJIUz...
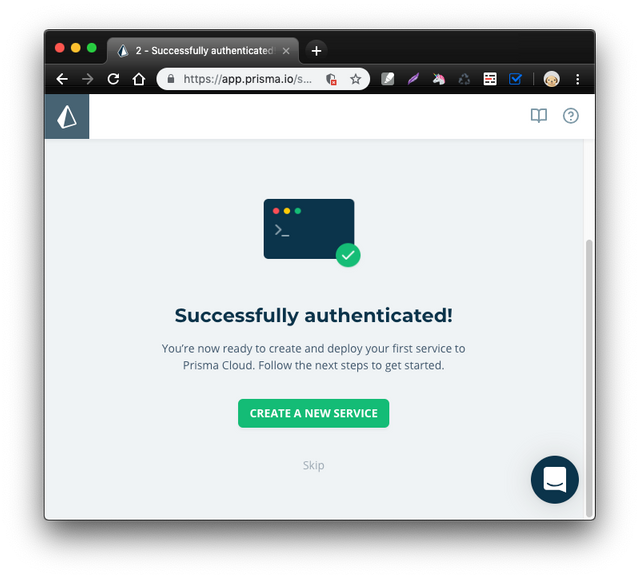
로그인에 성공하면 브라우저의 화면이 다음 화면으로 자동 전환됩니다. 여기서 CREATE A NEW SERVICE 를 선택합니다.
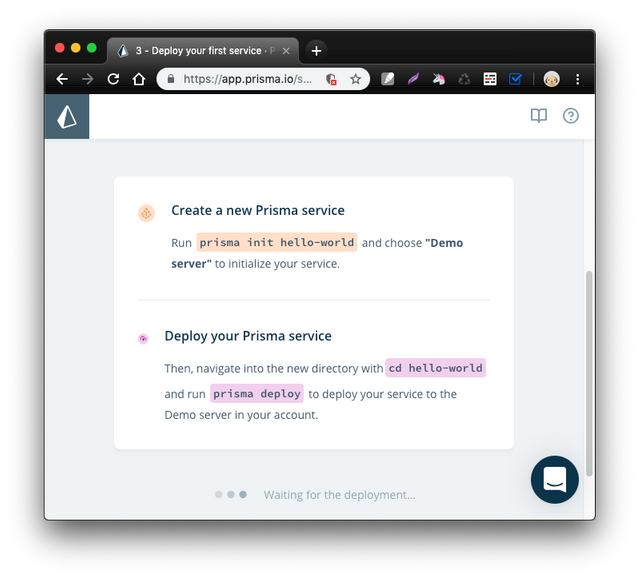
프로젝트를 생성합니다.
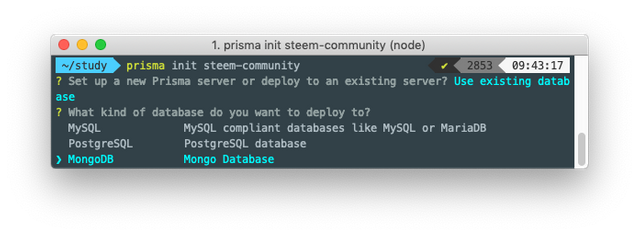
$ prisma init steem-community
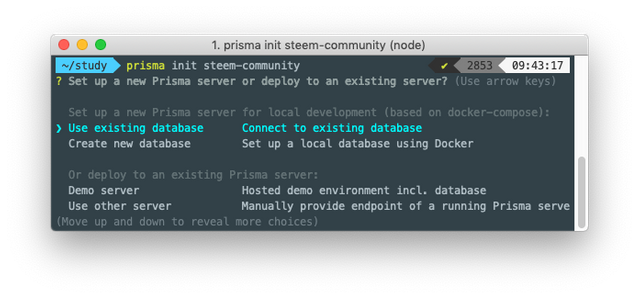
Use existing database를 선택하면 아래와 같이 Database를 선택하는 화면이 나옵니다. 저는 MongoDB를 선택했습니다. 관계형 DB를 원하시면 MySQL이나 PostgreSQL을 선택하셔도 됩니다. 옵션으로 MariaDB를 제공하지 않는 것이 많이 아쉽네요.
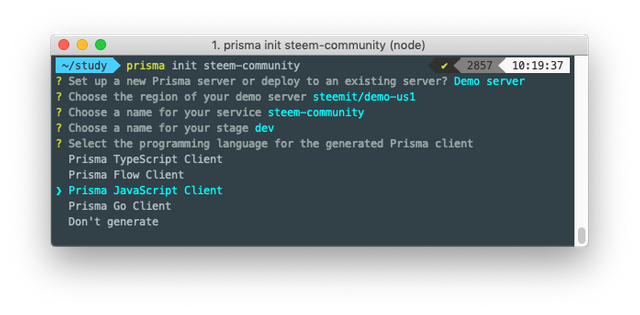
하지만, 저는 Demo Server를 선택했습니다. ㅋ
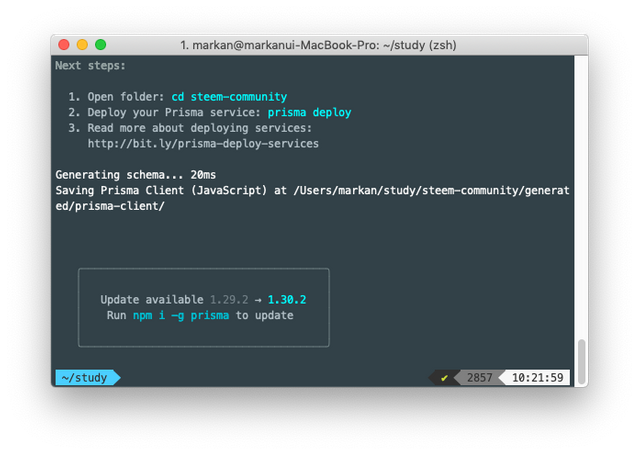
프리즈마 프로젝트 생성이 완료되면 아래와 같이 출력됩니다.
생성된 프로젝트에 들어가서 deploy 합니다. 이제 prisma 프로젝트가 생성되었습니다.
$ cd steem-community
$ prisma deploy
그리고 datamodel.prisma 파일을 살펴봅니다. 데이터 모델 파일입니다. 자세한 내용은 공식 문서를 참고하세요.
type User {
id: ID! @unique
name: String!
}
샘플로 생성된 datamodel.prisma 파일을 다음과 같이 수정합니다. 버전 업되면서 스펙이 조금 변경된 것 같습니다. 모델에 @id를 정의하라고 에러가 나네요.
type User {
id: ID! @id
name: String!
}
데이터 모델을 작성한 다음 prisma deploy 하면 DB가 생성됩니다. 이후로도 datamodel.prisma 파일를 수정하고 디플로이하면 DB에 바로 반영됩니다.
$ prisma deploy
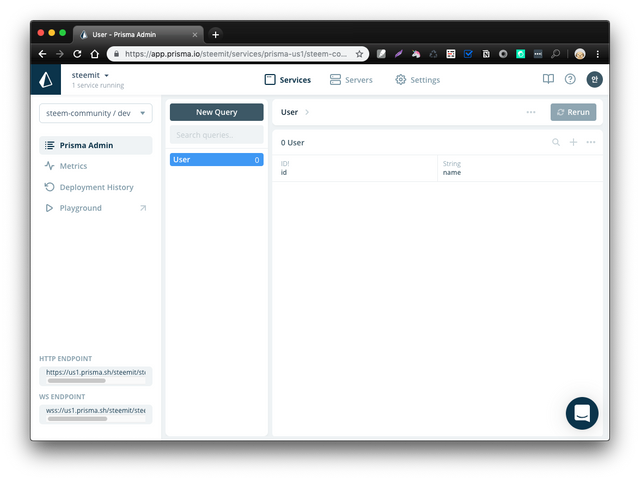
마지막으로 prisma 어드민 페이지에 접속하면, 테이블이 생성된 것을 확인 할 수 있습니다.
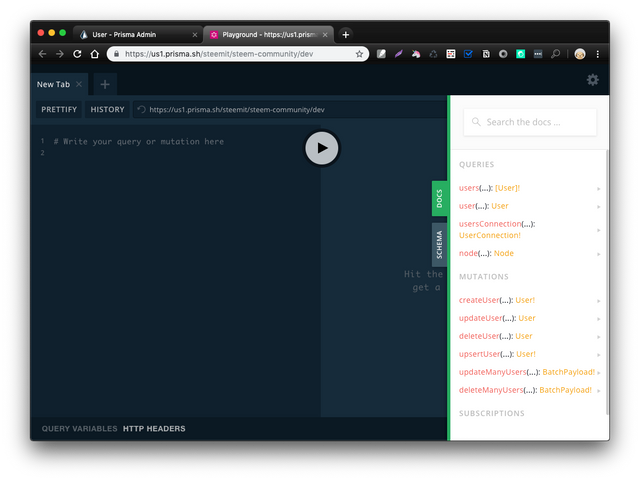
그리고 GraphQL API도 자동 생성됩니다.
여기까지 읽어주셔서 감사합니다.
WHAN DEV TEAM
[출범식] WDT(WHAN DEV TEAM) 공식 활동 개시













!dramatoken
드라마토큰 감사합니다.
나중 저녁에 따라해야봐겠네요.
같이 공부해봐요. 저도 처음 사용해보는데 신기합니다. 그런데 제대로 사용하기 위해서는 학습해야할 내용이 많네요 ㅠ
오늘도 피곤해질까봐 아래로 쭉~쭉~ ㅎㅎ
즐거운 불금 되세요!
오늘은 즐거운 불금이네요. 집에가서 즐거운 코딩을 하는 날이에요. ㅎㅎ
좋네요 ㅋ 한번 써보고 싶어요!!!!
사용해보니 매우 좋습니다. 귀찮은 DB 관리를 안해도 되고, API 서비스도 자동으로 만들어주네요.
You've got DRAMA. You are going to be a Whale!
To view or trade
DRAMAgo to steem-engine.com.@anpigon님 넘치는 사랑 감사합니다~
와우! 신기해라!!! ㅎㅎㅎ 저도 한번 따라해봐야겠네요~ 가챠몬을 이걸로 만들어 보자고 해볼까나요? ㅎㅎ
요즘 GraphQL, Apollo, Prisma 기술을 도입하는 곳이 늘고 있다고 해서 공부하고 있습니다.
사실 전 아직은 Rest API가 편합니다.
다음 글도 같이 읽어보면 도움이 될것 같아요.
https://blog.pusher.com/fullstack-graphql-app-prisma-apollo-vue/
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.983 which ranks you at #10607 across all Steem accounts.
Your rank has improved 248 places in the last three days (old rank 10855).
In our last Algorithmic Curation Round, consisting of 174 contributions, your post is ranked at #118.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server