Tutorial Creating Ice Cream Store Logo Using CorelDraw Application (+Sub Indonesia)
Do you like Ice Cream? What's your favorite? But today I'm not talking about the types of ice cream, because I'm a designer, I'm trying to create an ice cream logo, here's a quick tutorial on how to create an ice cream logo using CorelDraw app!
BAHASA INDONESIA
Apa kamu menyukai Es Krim? Apa favoritmu? Tapi hari ini aku tidak membahas tentang jenis-jenis eskrim, karena aku seorang desainer, aku mencoba untuk membuat logo eskrim, inilah tutorial singkat cara membuat logo eskrim menggunakan aplikasi CorelDraw
1. We make an Oval circle.
Kita buat lingkaran Oval.

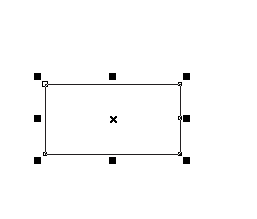
2. Also create a rectangle and place it on top of the circle.
Buat juga persegi panjang dan letakkan di atas lingkaran tadi

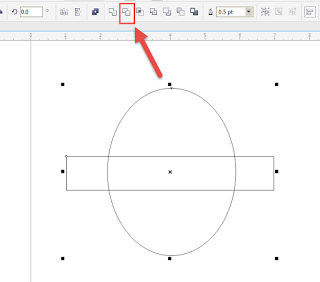
3. Press the rectangular click shift and circle and then click Trim.
Tekan shift klik persegi panjang dan lingkaran lalu klik Trim.

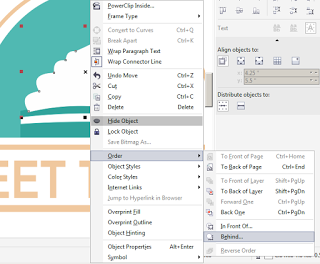
4. Remove the rectangular section.
Hapus bagian persegi panjang

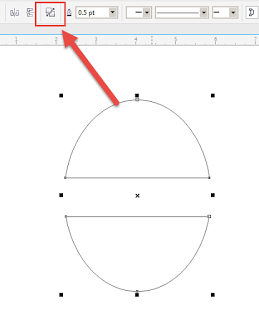
5. Then click on the circle and break it in half with Break Apart (CTRL + K).
Lalu klik pada lingkaran dan pecah jadi dua dengan break Apart(CTRL+K).

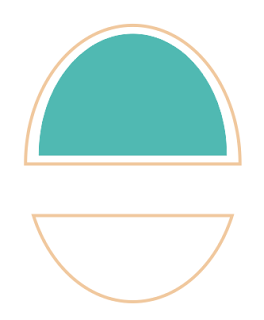
6. If it is divided into two, Copy the upper half circle to create a semicircle on the inside and give color.
Jika sudah terbagi menjadi dua, Copy setengah lingkaran bagian atas untuk membuat setengah lingkaran pada bagian dalam dan beri warna.

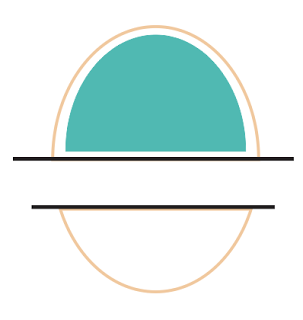
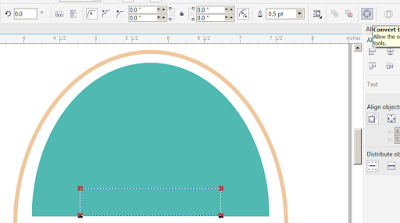
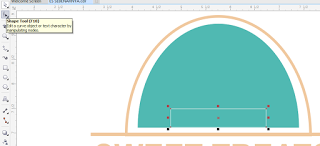
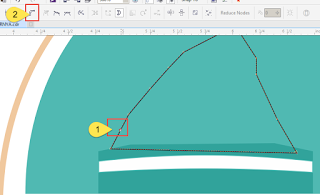
7. Draw a line in the center like the image using the freehand tool, and approximately the line as thick as 4.0.
Buat garis pada bagian tengah seperti gambar dengan menggunakan freehand tool, dan kira-kira garis setebal 4.0.

8. Create a writing in the middle like the picture below.
Buat tulisan pada bagian tengah seperti gambar di bawah ini.

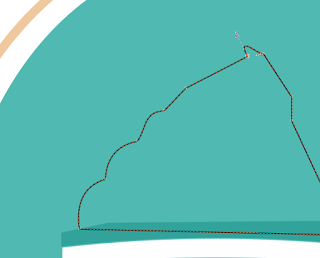
9. Create ice cream images manually using rectanggle and also freehand tool
Buat gambar es cream secara manual dengan menggunakan rectanggle dan juga freehand tool

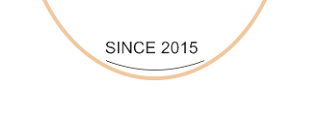
10. Type a sentence since 2015 and create a line below it using the freehand tool that has been flexed with the shape tool.
Ketik kalimat since 2015 dan buat sebuah garis di bawahnya dengan menggunakan freehand tool yang sudah di lenturkan dengan shape tool.

11. Click on a word, click on the text menu, select fit text to path, place it on the line below it.
Klik pada kata, klik menu text, pilih fit text to path, letakkan pada garis di bawahnya.

12. Create the next section with rectangel that is already in shape like the picture below then colored.
Buat bagian berikutnya dengan rectangel yang sudah di bentuk seperti gambar di bawah ini lalu warnai.

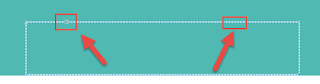
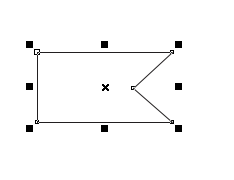
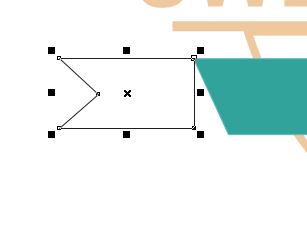
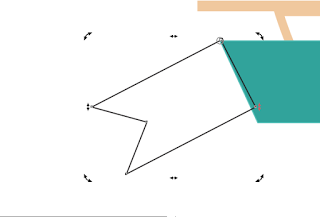
13. Create a ribbon on the right and left by using rectangel.
Buat bagian pita sebelah kanan dan kiri dengan menggunkan rectangel.

14. Done.
Selesai.

Thank you for visiting my blog :)












keep going bro!